블로그 글의 본문 글자 크기를 적절히 키우면 가독성이 향상되어 SEO에도 긍정적으로 작용할 수 있습니다. 저는 티스토리 블로그의 스킨을 변경하면 가장 먼저 본문 글자 크기부터 키웁니다. 글자 크기는 CSS를 사용하여 조정할 수 있습니다. 티스토리에는 다양한 스킨이 있기 때문에 실제 CSS 코드는 스킨에 따라 다를 수 있지만, 원리만 이해하면 쉽게 글자 크기를 변경할 수 있습니다
티스토리 블로그 본문 글자 키우기
기본 티스토리 스킨 중 하나인 Poster (포스터)를 예를 들어 설명해보겠습니다. 글자 크기를 키우려면 크롬 브라우저 등에서 요소 검사를 수행하여 CSS 요소를 확인해야 합니다. 크롬에서는 요소 검사를 하고자 하는 곳에 마우스를 놓고 오른쪽 버튼을 클릭한 다음 요소 검사를 선택하면 됩니다.

예전에는 컨텍스트 메뉴에서 메뉴 항목이 "요소 검사"였지만, 최근 구글 크롬 브라우저에서는 "검사"로 표시됩니다.
"검사"를 클릭하면 다음 그림과 같이 해당 부분의 요소를 확인할 수 있습니다.

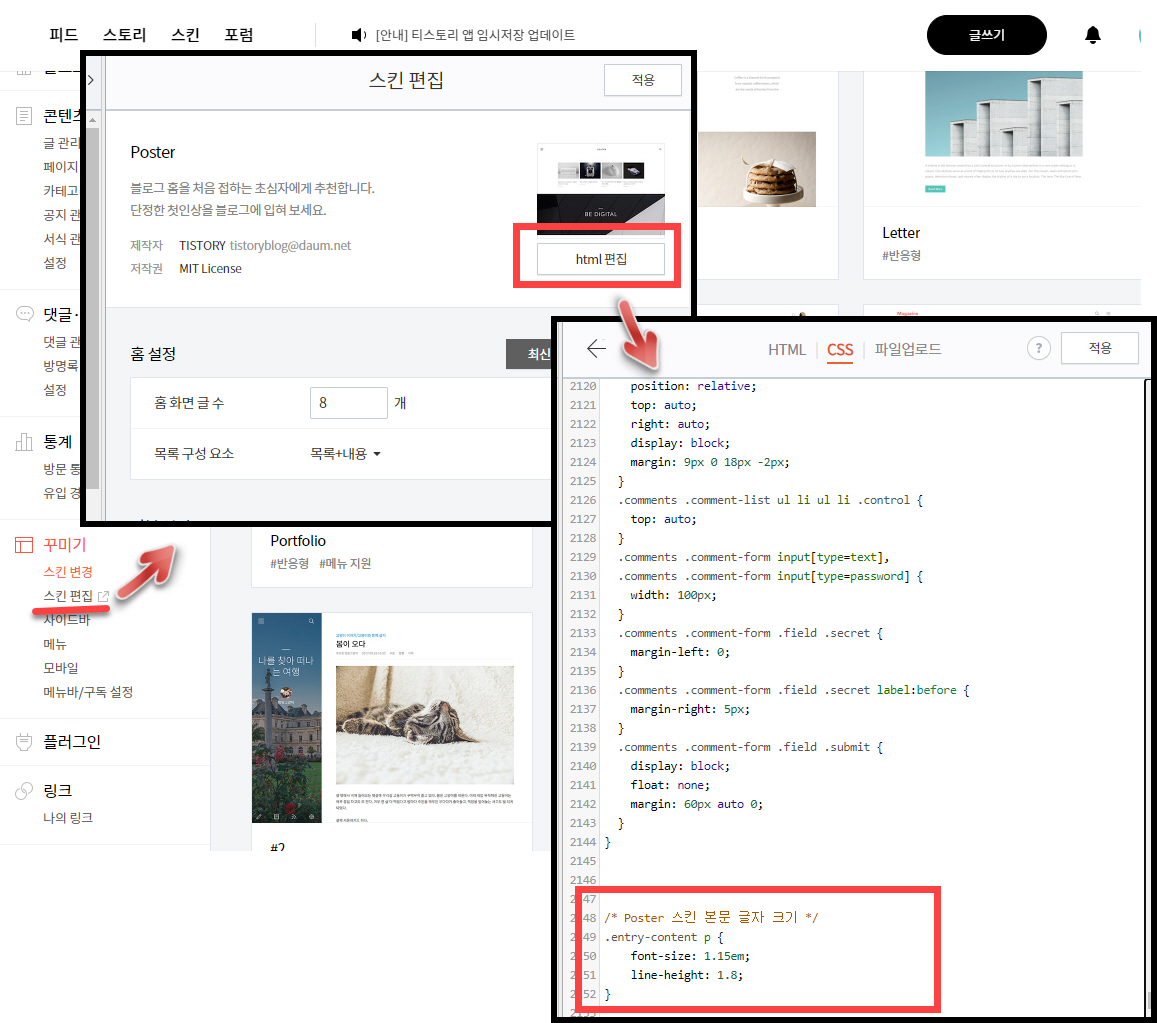
Poster 스킨에서는 .entery-content p 요소를 사용하여 본문 글자와 관련된 서식(글자 크기, 줄 간격, 색상 등)을 조정할 수 있습니다. 기본적으로 font-size가 0.0375em으로 설정되어 있습니다. 다음과 같이 font-size와 line-height(줄 간격) 값을 높이면 본문 글자 크기가 커집니다.
/* Poster 스킨 본문 글자 크기 */
.entry-content p {
font-size: 1.15em;
line-height: 1.8;
}위의 CSS 코드를 꾸미기 > 스킨 편집 > html 편집 > CSS 탭의 맨 아래에 붙여넣기 한 다음 저장하면 본문 글자 크기가 커진 것을 확인할 수 있을 것입니다.

다른 스킨에서도 비슷한 방법으로 본문 글자 크기 등을 조정할 수 있습니다. CSS를 조금 알면 글자색, 배경색 등 다양한 레이아웃 변경이 가능합니다.
또 다른 기본 티스토리 스킨 중 하나인 포트폴리오 (Portfolio) 스킨의 경우 본문 글자 크기를 제어하는 CSS 요소는 .article_view p입니다.

가령 포트폴리오 스킨에서는 다음과 같은 CSS 코드를 사용하여 글자 크기를 키울 수 있습니다.
/* 티스토리 Portfolio (포트폴리오) 스킨 본문 글자 크기 */
.article_view p {
font-size: 19px;
line-height: 2.0em;
}북클럽 (Book Club) 스킨의 경우 다음과 비슷한 코드를 사용할 수 있습니다.
/* 티스토리 북클럽 스킨 본문 글자 크기 */
.entry-content p {
font-size: 1.15em;
line-height: 2.0em;
}글자 크기 값과 줄 간격 값은 적절히 조정하여 원하는 크기로 만들 수 있습니다.
마치며
티스토리 블로그에서 본문 글자 크기를 변경하는 방법에 대해 살펴보았습니다. 기본적인 CSS를 익히면 티스토리뿐만 아니라 워드프레스 등에서도 글자 크기를 비롯한 다양한 스타일을 조정할 수 있습니다.
font-size와 line-height에 대한 자세한 정보는 W3Schools 문서를 참고해보세요:
- www.w3schools.com/cssref/pr_font_font-size.asp
- https://www.w3schools.com/cssref/pr_dim_line-height.asp
참고:
티스토리 썸네일 다음에서 누락 현상
티스토리 블로그 글이 다음 검색엔진의 블로그 탭에 노출될 때 썸네일이 표시될 수도 있고, 표시되지 않을 수도 있습니다. 썸네일을 지정해도 어떤 포스트는 썸네일이 표시되지만 어떤 포스트��
dream.izu.kr
블루호스트 속도
저는 해외호스팅 중 하나인 블루호스트 (Bluehost)를 꽤 오래전부터 사용하고 있습니다. 현재 메인 블로그를 비롯한 몇 개의 블로그가 블루호스트를 이용하고 있습니다. 블루호스트 속도가 느리다
dream.izu.kr
'튜토리얼' 카테고리의 다른 글
| 다음 검색엔진에서 블로그 저품질에 걸렸을 때 대처 방법 (0) | 2020.07.10 |
|---|---|
| 워드프레스 뉴스페이퍼 테마 반응형 비활성화하는 방법 (0) | 2020.07.08 |
| 블루호스트 저렴하게 이용하는 방법 (Bluehost) (0) | 2020.07.05 |
| 티스토리 썸네일 다음에서 누락 현상 (0) | 2020.07.04 |
| 해외호스팅 사이트그라운드 라이브 채팅 요청하기 (새 인터페이스) (0) | 2020.07.03 |





최근댓글