요즘 나오는 대부분의 워드프레스 테마는 반응형입니다. 즉, 기기 화면 해상도에 따라 레이아웃이 다르게 표시됩니다. 가령, PC에서는 3열로 표시되는 블로그 글들이 스마트폰에서는 1열로 표시될 수 있습니다. 이러한 반응형은 사용자 경험(UX)을 향상시킵니다. 하지만, 간혹 반응형을 비활성화하여 모든 기기에서 PC에서 표시되는 레이아웃이 표시되기를 원하는 분들이 계십니다. 그런 분들을 위해 뉴스페이퍼 테마에서 반응형을 비활성화하는 방법에 대해 살펴보겠습니다.
워드프레스 뉴스페이퍼 테마

워드프레스 인기 테마 중 하나인 Newspaper 테마는 꾸준한 판매에 힘입어 지속적으로 주간 베스트셀링 테마 리스트에 이름을 올리고 있습니다. 뉴스페이퍼는 뉴스, 매거진, 블로그 등의 사이트 구축에 적합합니다. 뉴스 사이트와 같이 카테고리별로 포스트를 나열해야 하는 경우 효과적입니다.
Newspaper 테마로 제작된 워드프레스 사이트 11
잠시 시간을 내어 뉴스페이퍼 테마를 사용하는 국내외 워드프레스 사이트를 조사해보았습니다. 뉴스페이퍼 테마는 뉴스, 매거진, 블로그 사이트뿐만 아니라 포트폴리오, 상품 소개 등 다양한 ��
www.thewordcracker.com
워드프레스 뉴스페이퍼 테마 반응형 비활성화하기
뉴스페이퍼 테마도 다른 워드프레스 테마와 같이 반응형으로 작동합니다. 비반응형으로 작동하도록 하고 싶은 경우, 즉 데스크톱이나 스마트폰에서 레이아웃이 동일하게 표시되도록 하고 싶은 경우가 있을 수 있습니다. 이와 관련하여 뉴스페이퍼 개발자에게 문의하여 다음과 같은 답변을 들었습니다.
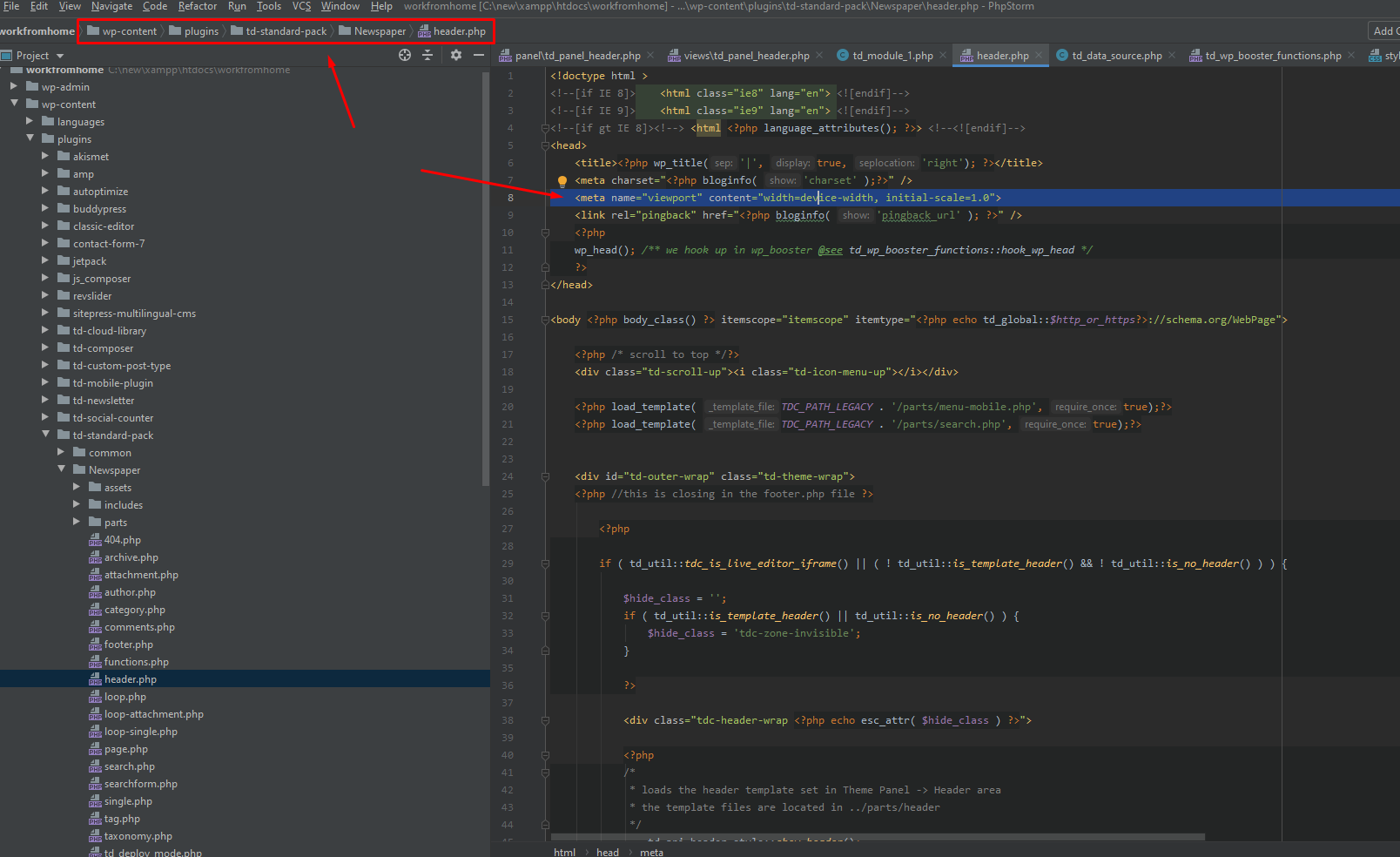
To disable responsiveness, you need to delete this meta https://prnt.sc/shccq2 from the Standard pack plugin. If you do not use the Standard Pack plugin, you must go to the tagDiv Composer and delete it as you can see here https://prnt.sc/shcdgg. I’m not sure why you would want to make Newspaper “un-responsive”, but if you do this, the theme will display the desktop version on the mobile. Please take note that it will have a negative impact on the user experience on mobile devices as visitors will need to use their fingers to zoom and move in the viewport.
즉, 반응형(Responsiveness)을 비활성화하려면 Standard Pack 플러그인에서 https://prnt.sc/shccq2 메타를 삭제해야 한다고 합니다. Standard Pack 플러그인을 사용하지 않는 경우에는 tagDiv Composer로 이동하여 삭제해야 합니다.
다음 그림을 참고해보세요:

뉴스페이퍼 담당자도 왜 반응형을 비활성화하려고 하는지 의아해했습니다. 반응형을 비활성화하여 비반응형으로 작동하도록 만들면 모바일 사용자들의 사용자 경험에 부정적인 영향을 미치게 됩니다. 사용자들이 스마트폰에서 글자를 읽으려면 손가락을 이용하여 화면을 확대해야 합니다. 어찌 되었던 고객이 만약 원한다면 고객이 원하는 대로 해주어야죠.ㅎ
아바다 테마 등 일부 테마에서도 반응형을 비활성화하는 옵션이 제공됩니다.
마치며
이상으로 인기 워드프레스 매거진 테마인 뉴스페이퍼에서 반응형을 비활성화하는 방법에 대해 살펴보았습니다. 이 방법을 이용하기 전에 반응형을 비활성화해야 할지에 대해 다시 한 번 고려해보시기 바랍니다.
참고로 빠르고 가벼운 블로그용 테마를 원하는 경우 GeneratePress와 같은 테마를 사용해볼 수 있습니다. 제가 운영하는 워드프레스 사이트에 GeneratePress 테마가 설치되어 있는데, 커스텀하여 사용하기에 좋은 테마 같습니다.
참고
인기 워드프레스 플러그인 Top 10
워드프레스의 강점 중 하나는 플러그인을 통해 기능을 쉽게 확장할 수 있다는 점입니다. 워드프레스 플러그인을 많이 설치하면 사이트 속도가 느려질 질 수 있고 충돌 문제가 발생할 수 있지만,
dream.izu.kr
워드프레스 호스팅
전 세계 홈페이지의 1/3 이상이 워드프레스로 제작되면서 최근에는 대부분의 웹호스팅 업체에서 워드프레스 자동 설치를 지원합니다. 워드프레스 호스팅을 원하는 경우 사이트의 규모와 성격에
dream.izu.kr
'튜토리얼' 카테고리의 다른 글
| 애드센스 승인이 안 나면 워드프레스로 시도해보세요 (0) | 2020.07.11 |
|---|---|
| 다음 검색엔진에서 블로그 저품질에 걸렸을 때 대처 방법 (0) | 2020.07.10 |
| 티스토리 글자 크기 키우기 (0) | 2020.07.07 |
| 블루호스트 저렴하게 이용하는 방법 (Bluehost) (0) | 2020.07.05 |
| 티스토리 썸네일 다음에서 누락 현상 (0) | 2020.07.04 |





최근댓글